Customer Relationship Management
Streamline Engagement with Social CRM
Effortlessly integrate your data, teams, and customers on a single AI-driven platform that evolves with your business.
You may want to know
Project Overview
Deliveries
Product Design, Illustrations
Timeline
4 months
Year
2023
Industries
Web Application
What did I do?
Responsibilities
UX & UI, Illustrations, Product Features
Tools
Figma, Adobe Illustrator, Draw.io

Categories
Product UI/UX Design
Brand’s Visual & Identity Direction
Product Features
Illustrations
Product details and overview
Project Timeline
- Sep 2023 – Dec 2023 (Design)
- Jan 2023 – Feb 2024 (Development – Phase 1)
- TBC (Development – Phase 2)
Industries
- Customer Relationship Management
- WhatsApp Business Integration Service
What I do?
- Research and analyze competitors
- Web application (SaaS) design
- Design System
- Feature-focused
Business Type
B2B (business-to-business), also known as e-biz, refers to the exchange of products, services, or information (e-commerce) between businesses, rather than between businesses and consumers.
Background
The Property Raptor* has observed that many agency clients will use various project applications to respond to their lead inquiries. To enhance the Property Raptor’s product functionality, a platform that integrates social media and expands its communication capabilities needs to be developed.
*Property Raptor is an all-in-one B2B system of real easter for the property agencies to sell & rent real estates and manage customer relationships.

Challenge
The Property Raptor is a system developed on the basis of Salesforce that integrates customer relationship management and property sale & purchase features. This new communication feature would become a new enhancement feature to the Raptor system, it will be integrated into the Raptor system through APIs to achieve better performance.
Due to the above reason, I need to consider an independent system and the new features of Property Raptor to simultaneously expand the client communication capabilities of both parties*.
* e.g. WhatsApp Business, weChat, Facebook Messenger

About the integrated Social System
For integration of the WhatsApp Business, the system is using the 360 Dialog’s Whatsapp API services. Due to the system being integrated with different applications, I need to consider a comprehensive range of features, such as customer service and user management. I have to understand the functionality of the various project applications, and how user and customer interactions work when using these communication applications.
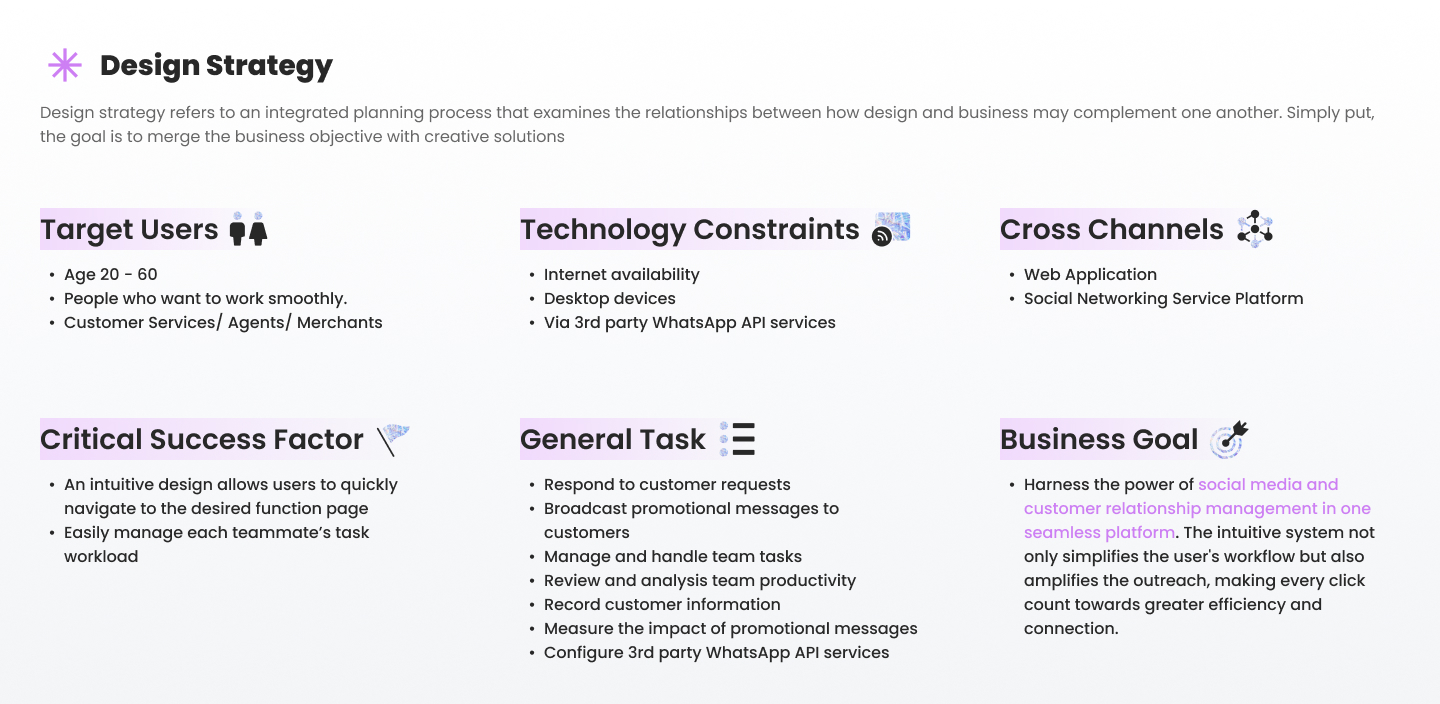
Solutions
I observed that our competitors were solving problems or things that customers needed and could build on previous problems to meet the different needs of the two platforms.
For integrated Social System
- It is mainly used to connect the interfaces of various communication applications. In the future, it may be connected to the e-commerce system for customer services communication and management.
For Property Raptor
- The system’s target audience is property agents. Agents can only respond to client inquiries on a first-come, first-served basis. An agent cannot respond to client inquiries if the request has not been completed by other agents.
According to the above requirement, I need to define which features are parts of the independent system; which features are developed into the Property Raptor module.
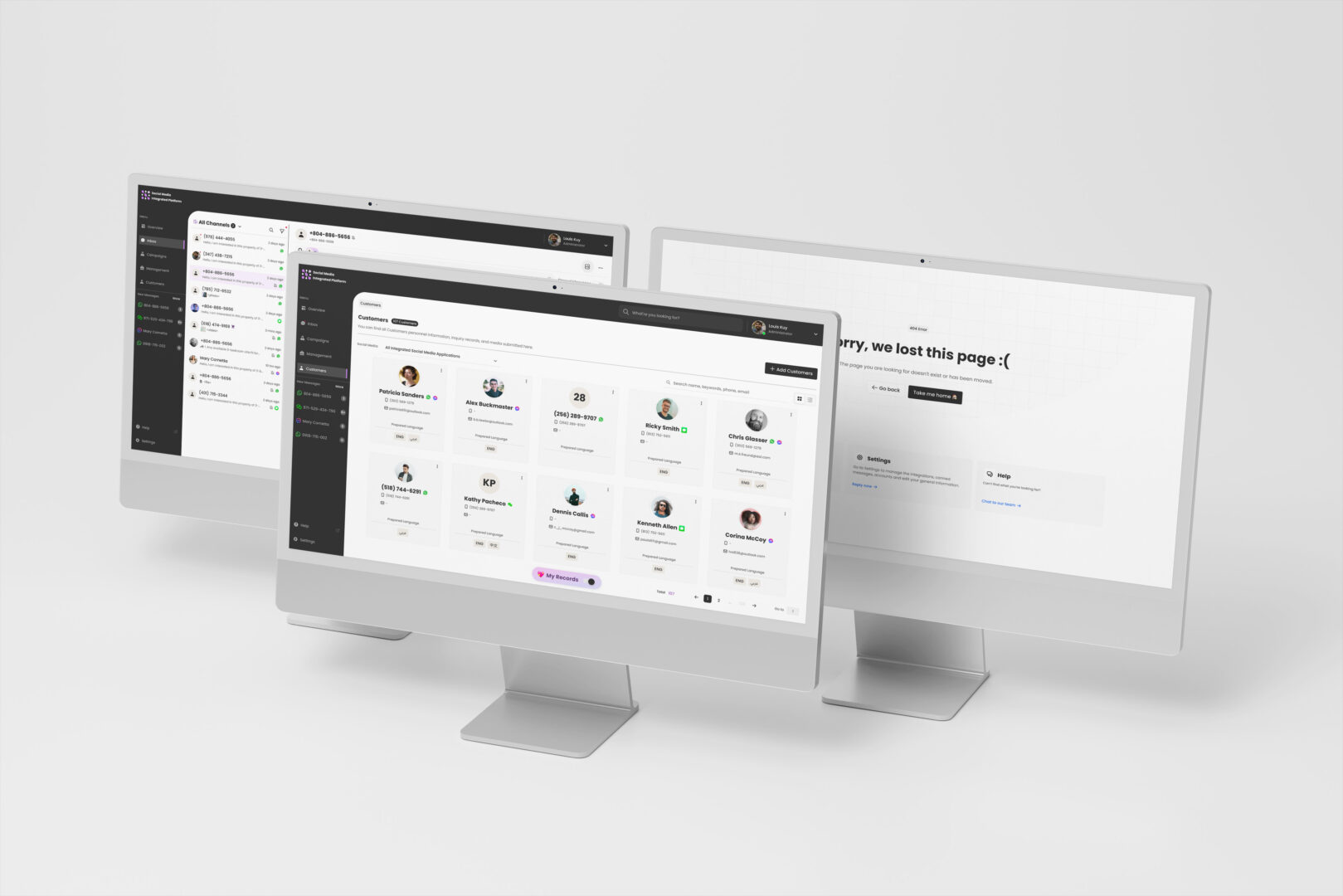
Introduction of the Social Media Integrated Platform (SMI)
Since the development of the two projects started at the same time, I needed to focus on designing the configuration settings for Whatsapp Business first. Whatsapp is the worldwide popular communication application that allows clients to communicate with their customers. Most enterprises will adopt WhatsApp as one of their major communication methods with their customers.
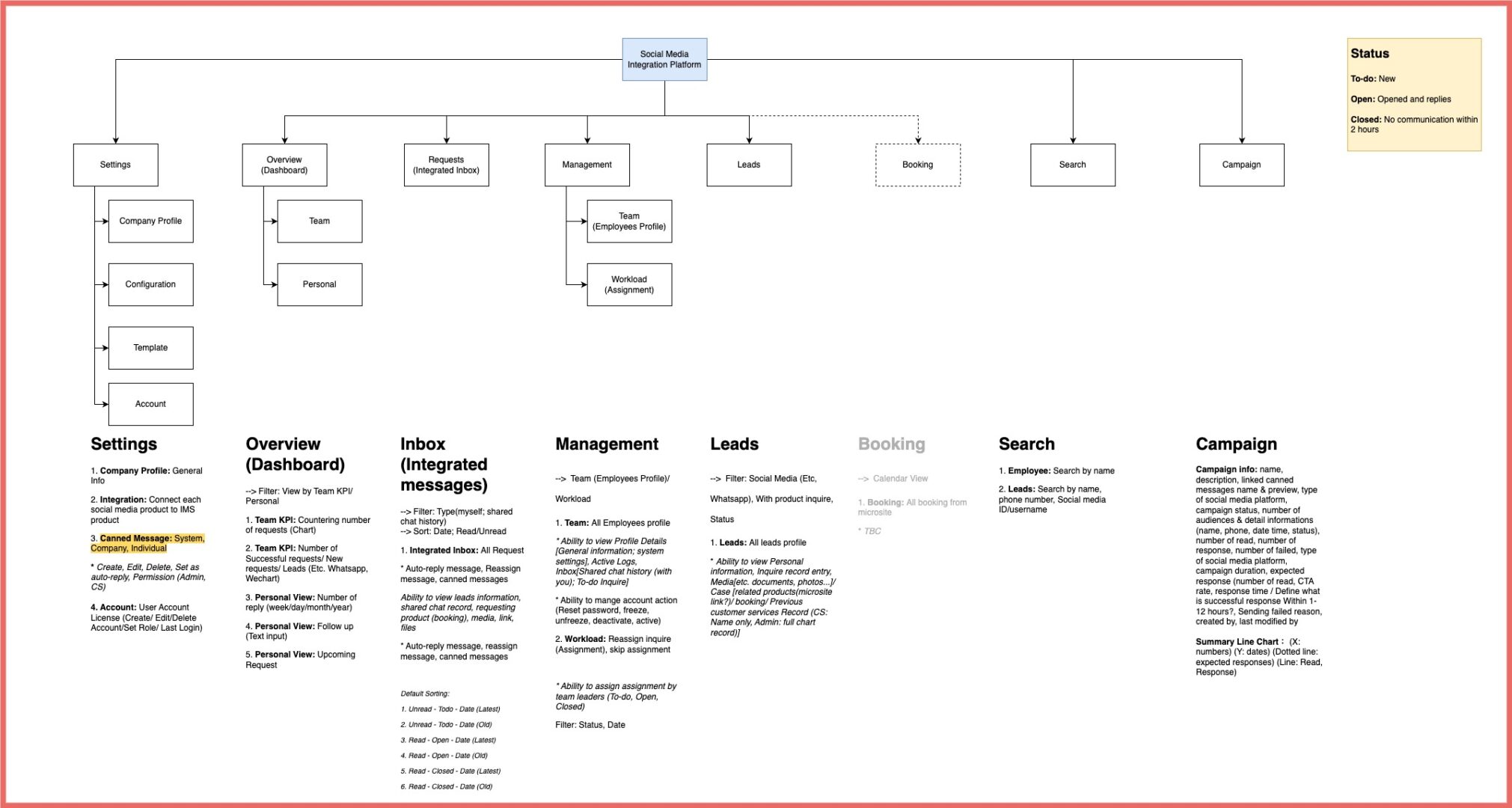
However, the project must clearly include what features are included in order to begin with clarity. So I prepared the sitemap and defined the features for the information architecture.

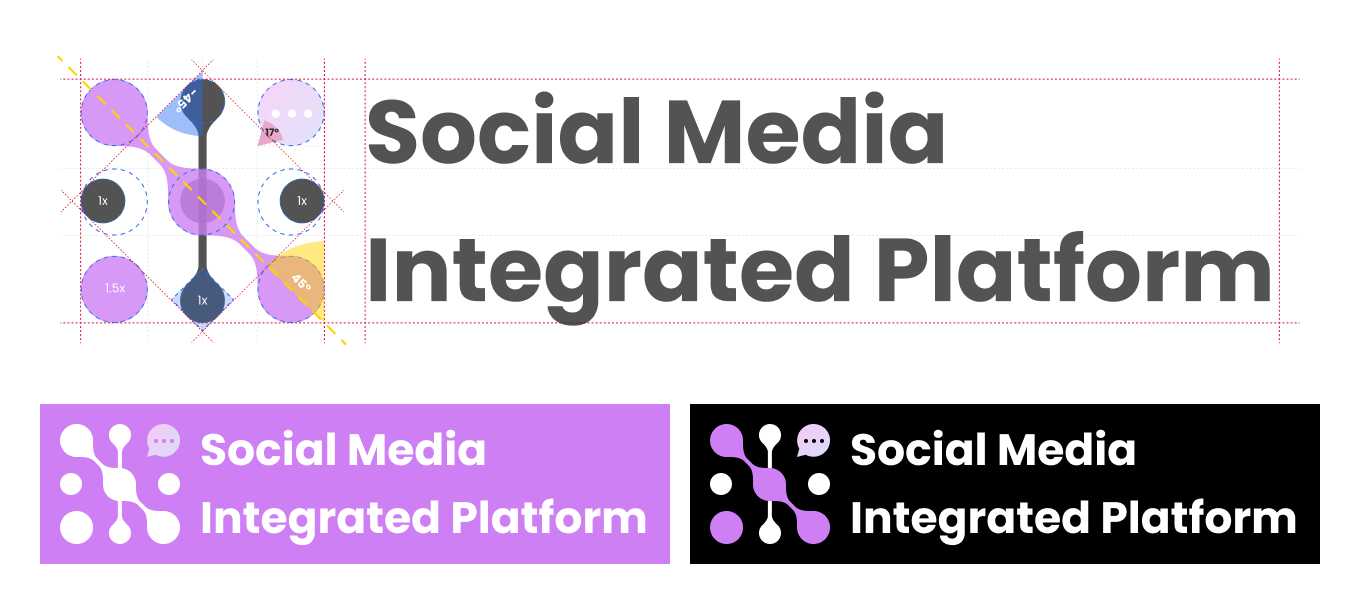
Brand Identity (Temporary design)

Logo design: Clear, Sleek and Attractive color
I’m not an expert of brand identity design, but in this case I need to design the temporary logo and brand identity that match the brand experience(BX), so that I can feel for design the brand identity.
Colors can have a significant impact on communication as they can evoke different emotions, convey different messages and influence our perceptions.
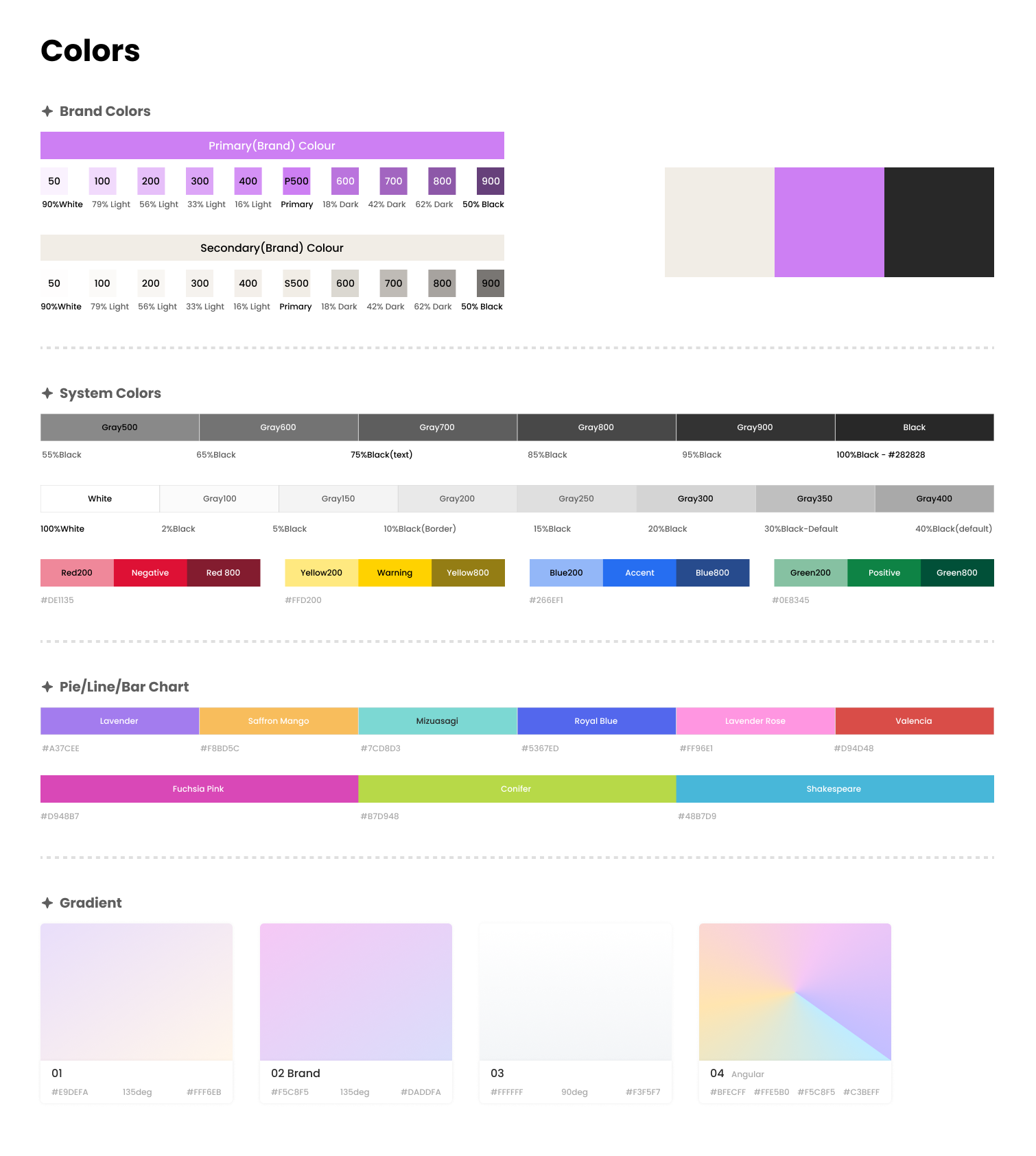
I hope the color can deliver the emotion of good communication, empathic, caring, and passionate. So I choose Heliotrope(#cd7ff3) and Cararra (#f1ede6) to the brand color. The heliotrope is a pinkish purple color, it combines the pros of purple and pink. According to color psychology*, purple makes people feel wisdom, sophistication and imagination. Pink makes people feel caring, imaginative, passionate, innovative and creative.
On the other hand, cararra is a warm color that has become popular in recent years. The warm color is often associated with feelings of warmth, energy, passion, and excitement and tends to appear closer and more vivid than cool colors.
*Iconic Fox: https://iconicfox.com.au/colour-in-branding-infographic/
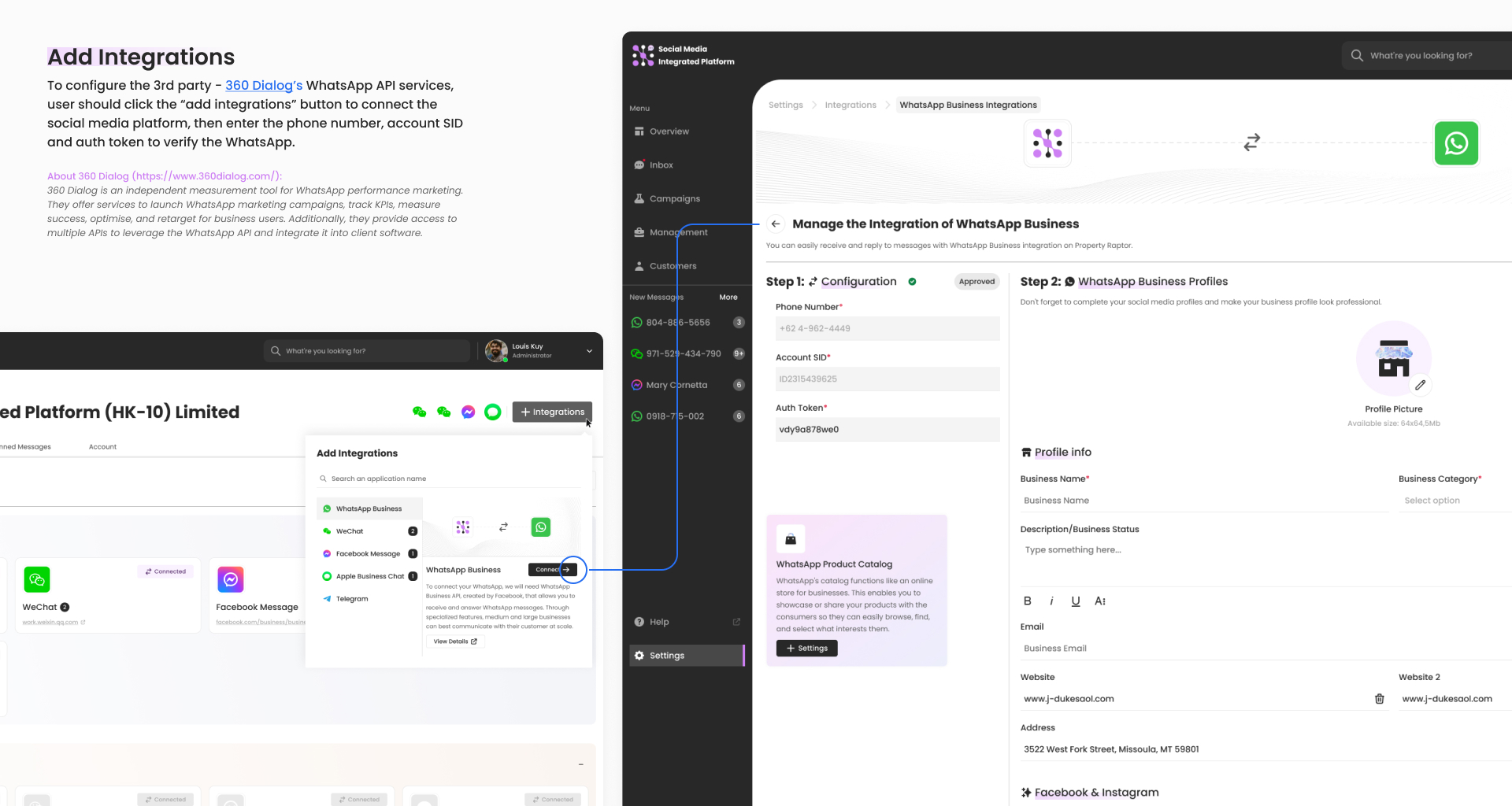
Basic Requirement
How to configure the WhatsApp Business in SMI?

The Special Features
How to make employees work more efficiently?

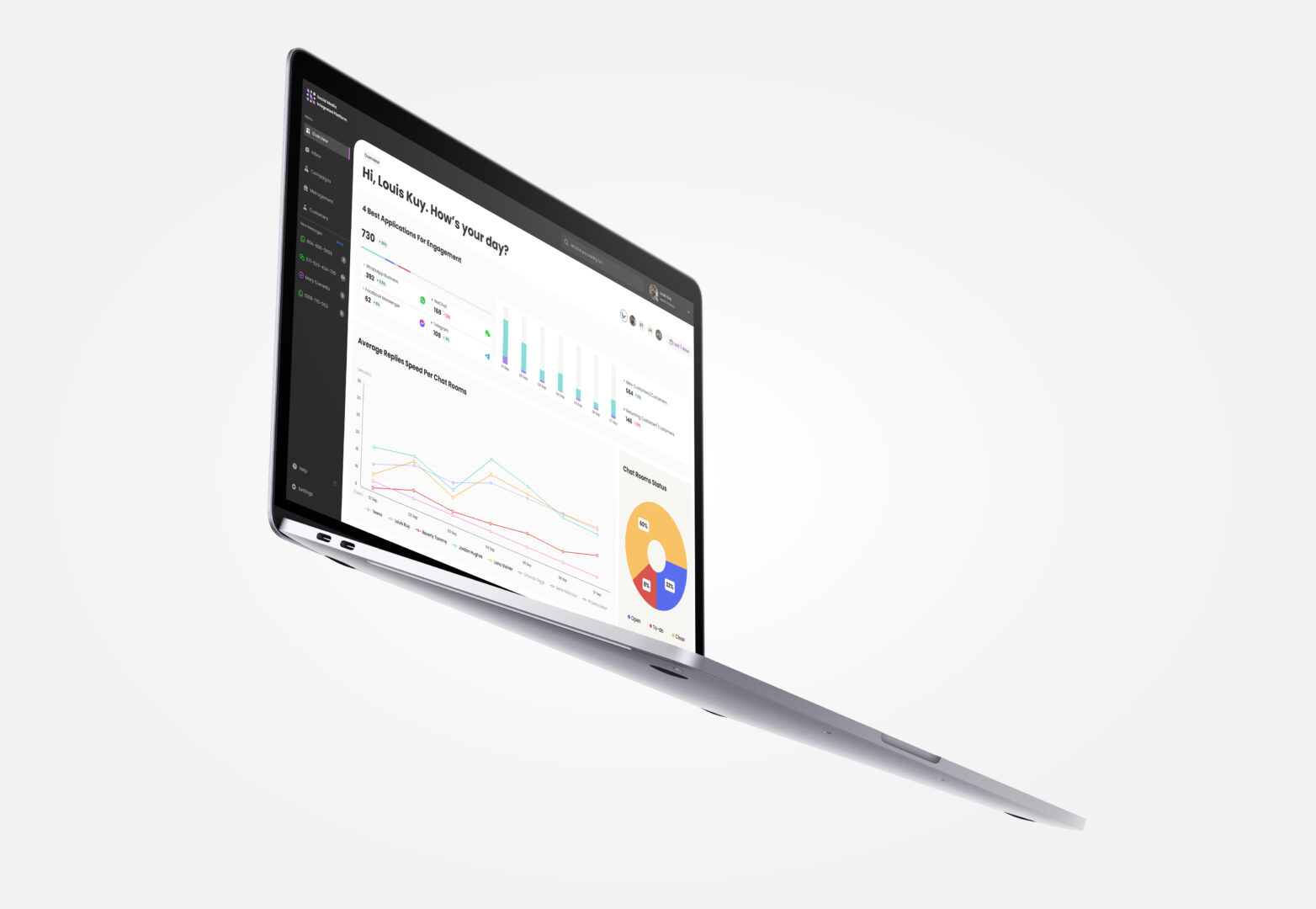
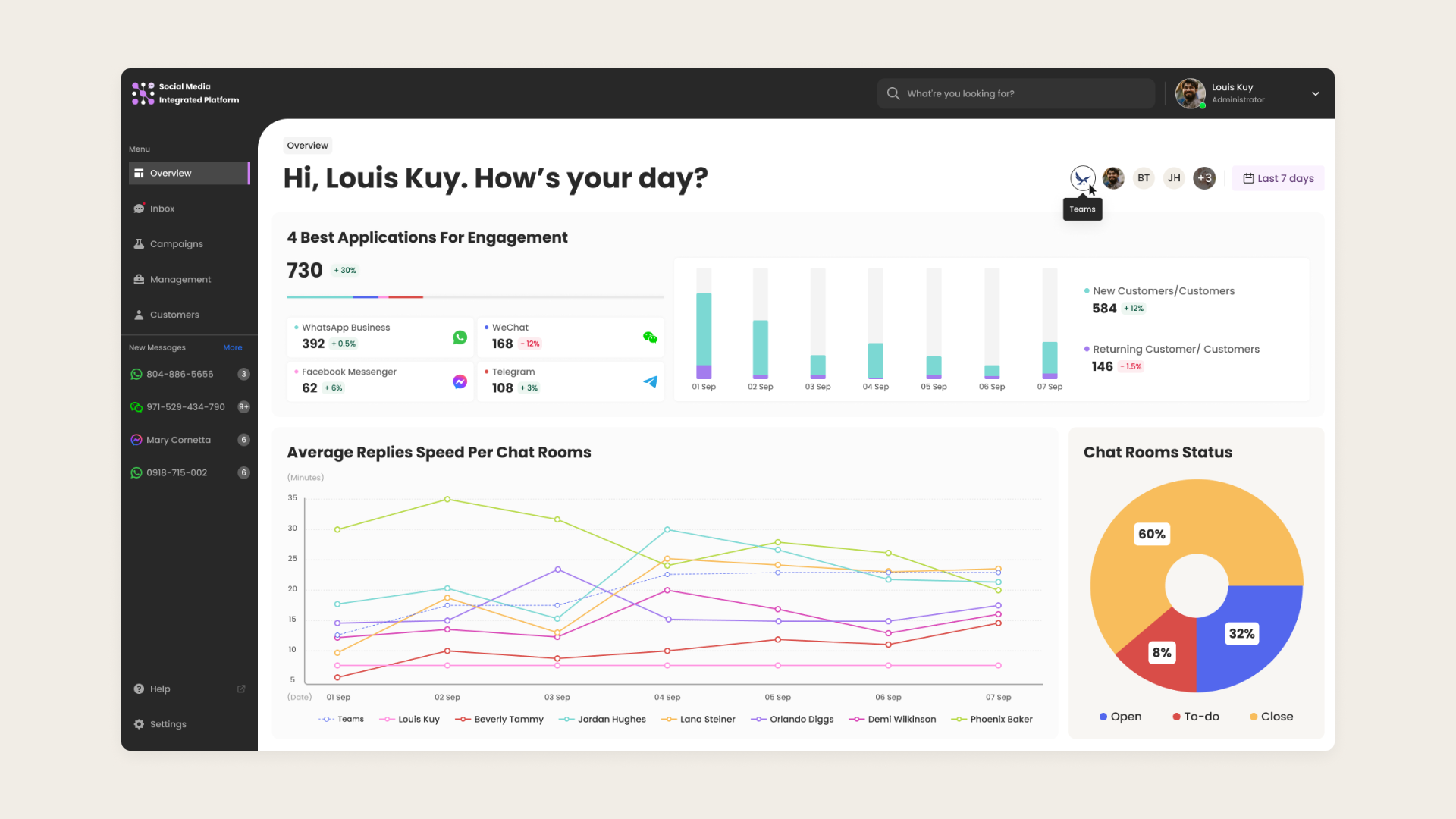
Overview
The overview feature allows administrators to monitor their team’s productivity. It can be viewed by team, specific team members, and filtered by today, month, and last 7 days. The overview dashboard also shows which 4 applications have the highest engagement rates for analyzing the customer types. It will help management understand which applications should invest marketing planning resources.


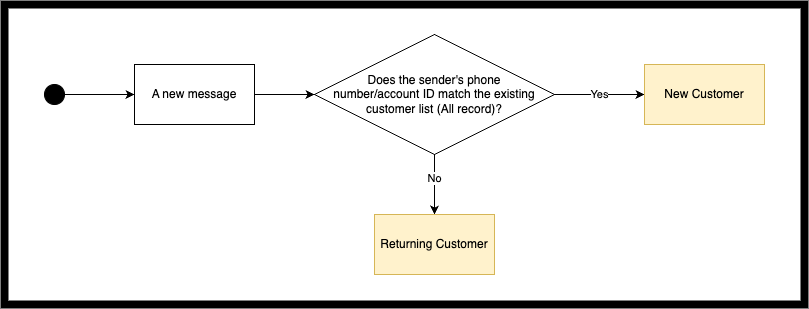
Additionally, it would be more useful if the customer profile showed the customer type to differentiate between new or returning customers.
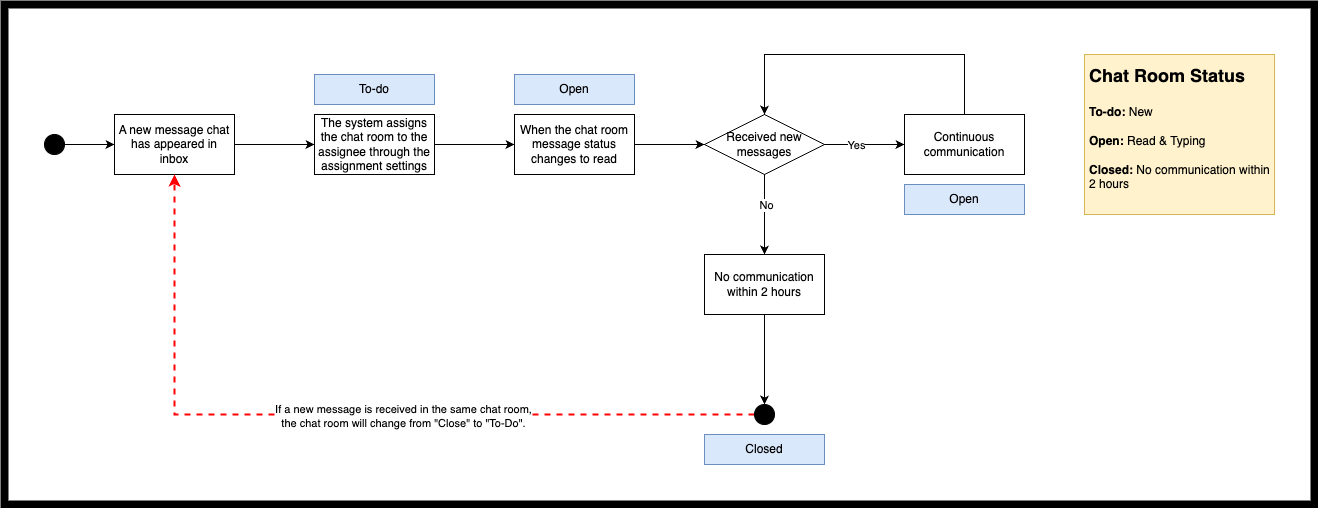
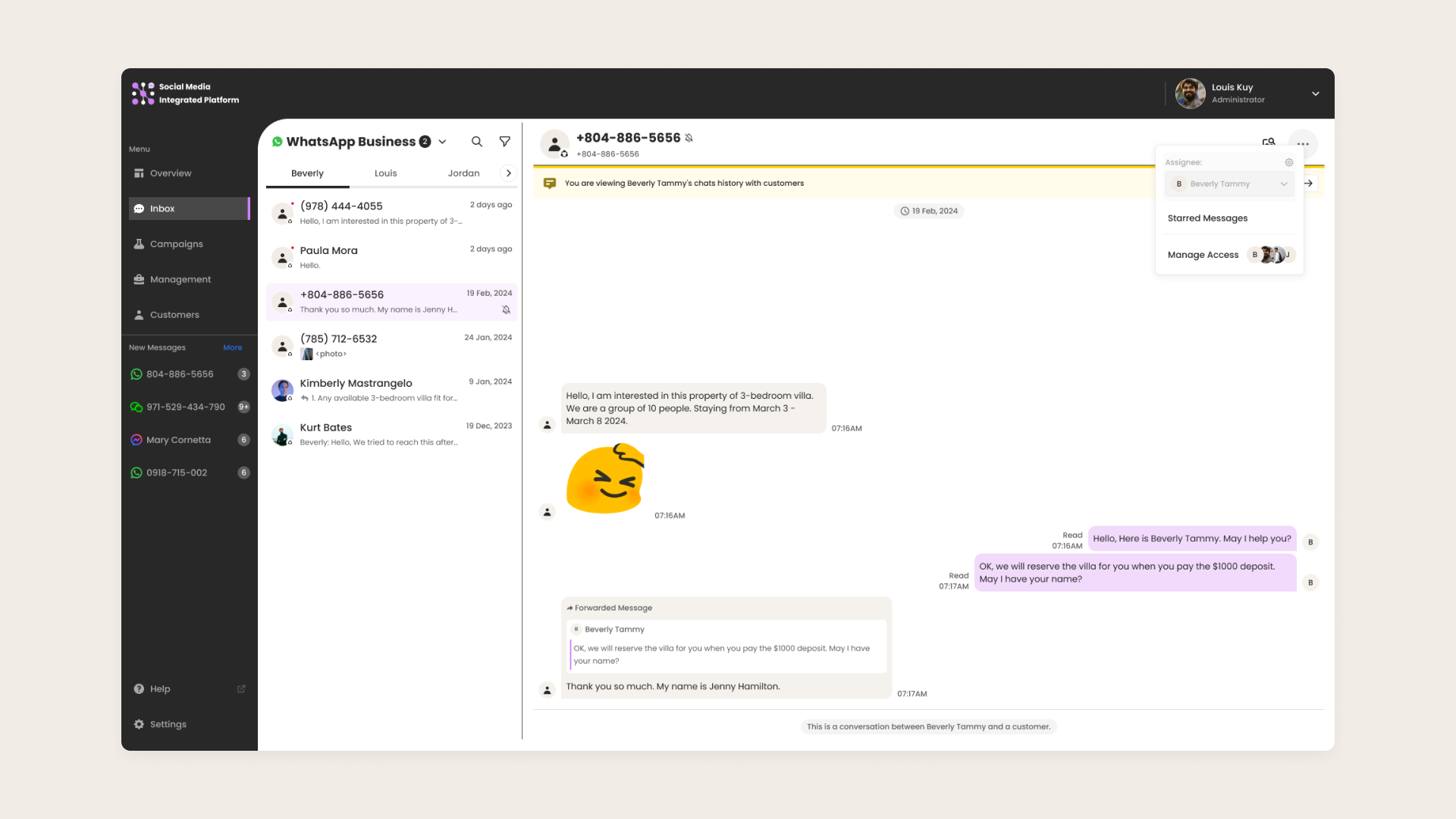
Chat Rooms State (Inbox)
As the customer inquiries will be turned into work orders/tickets/cases for employees to respond. Administrators can understand employee productivity and assign customers’ inquiries to others. Since the administrators need to manage employee workloads quickly, chat rooms must mark their status and set their change mechanisms.

Shared Inbox
This feature is designed to allow an administrator to view all conversations under this contact number for backend management purposes.
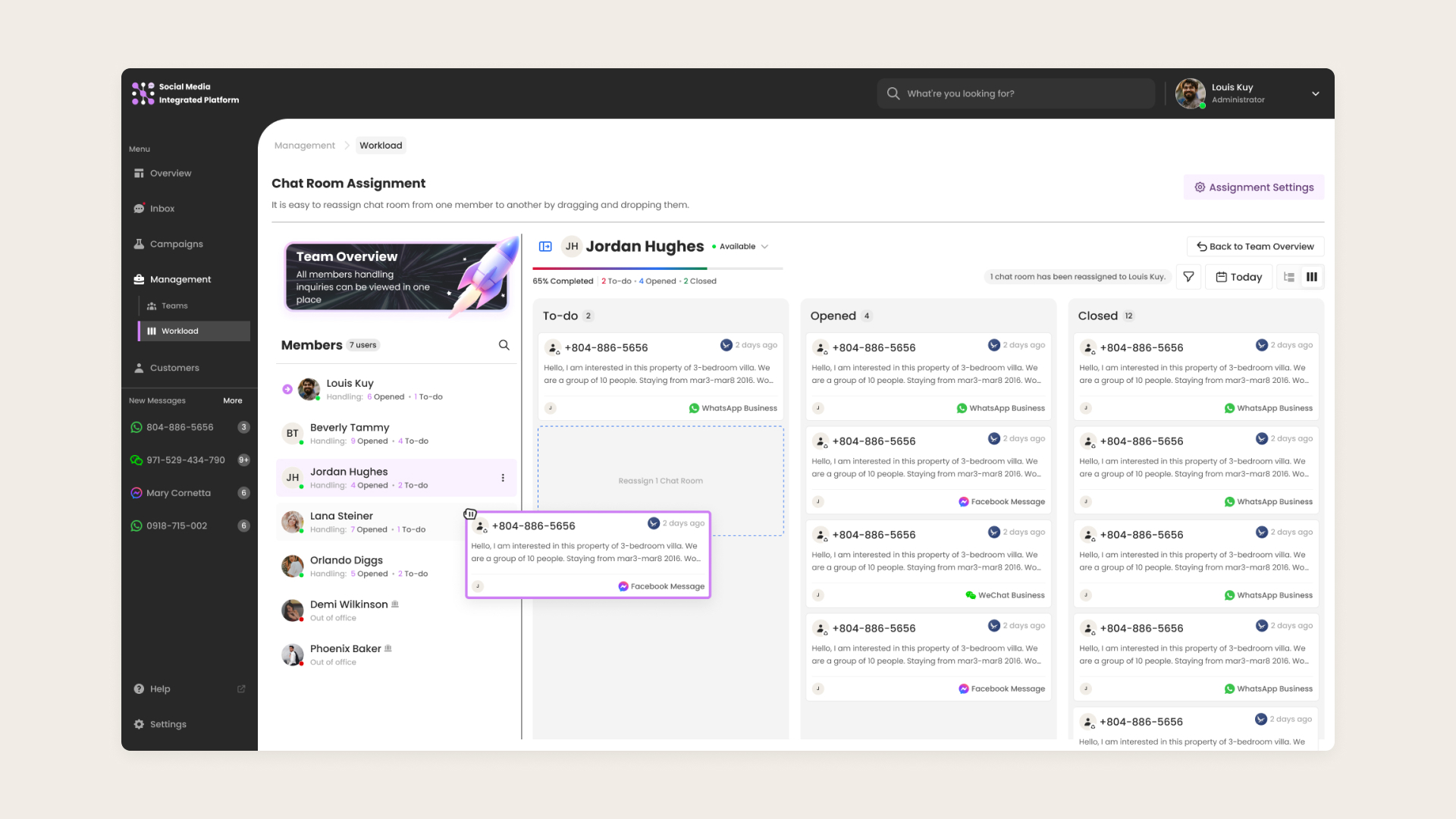
Management – Workload
Administrators can assign chat rooms manually to all teammates. The user can also modify the sequence of future requests (chats) in the assignment settings.

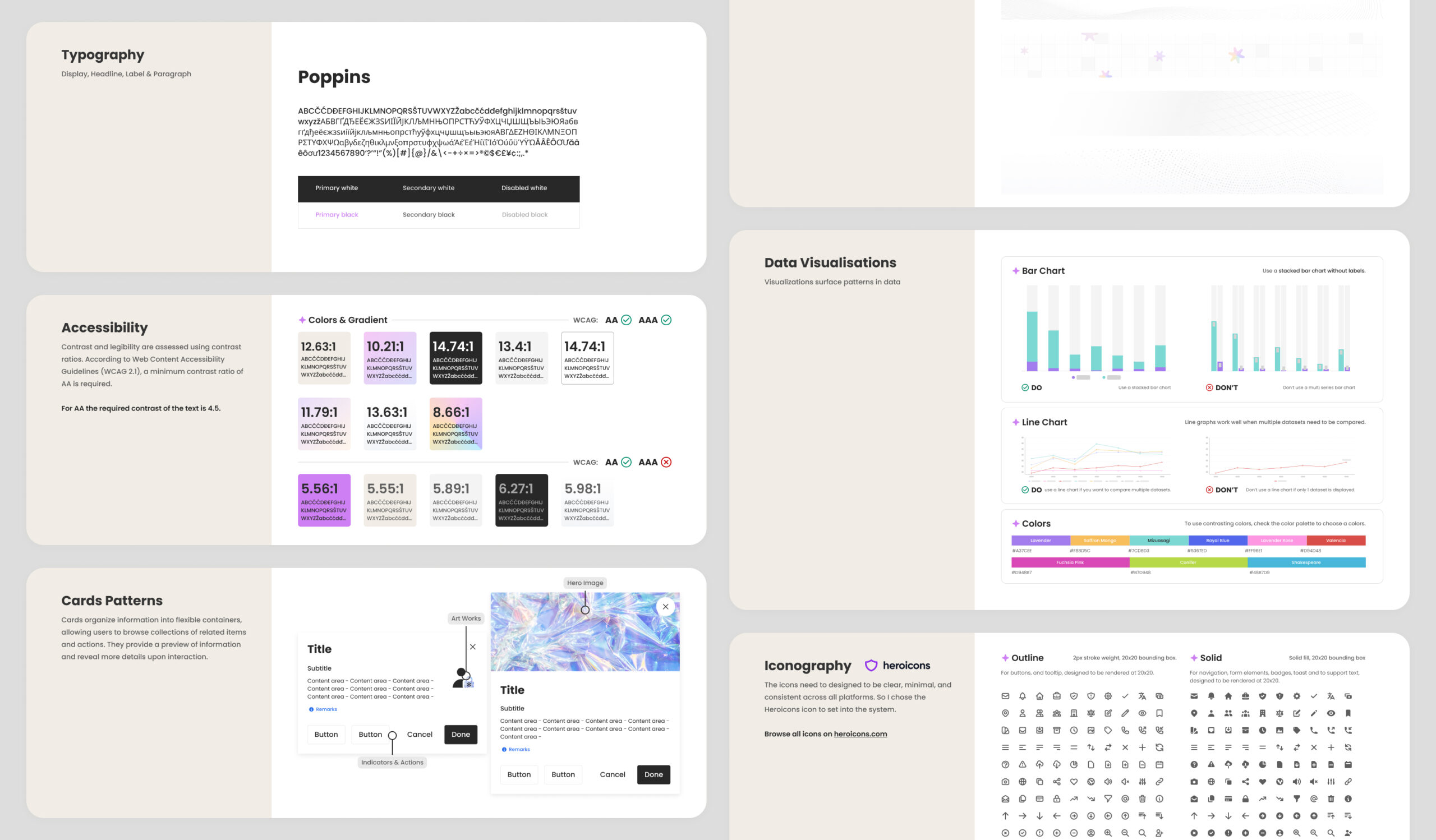
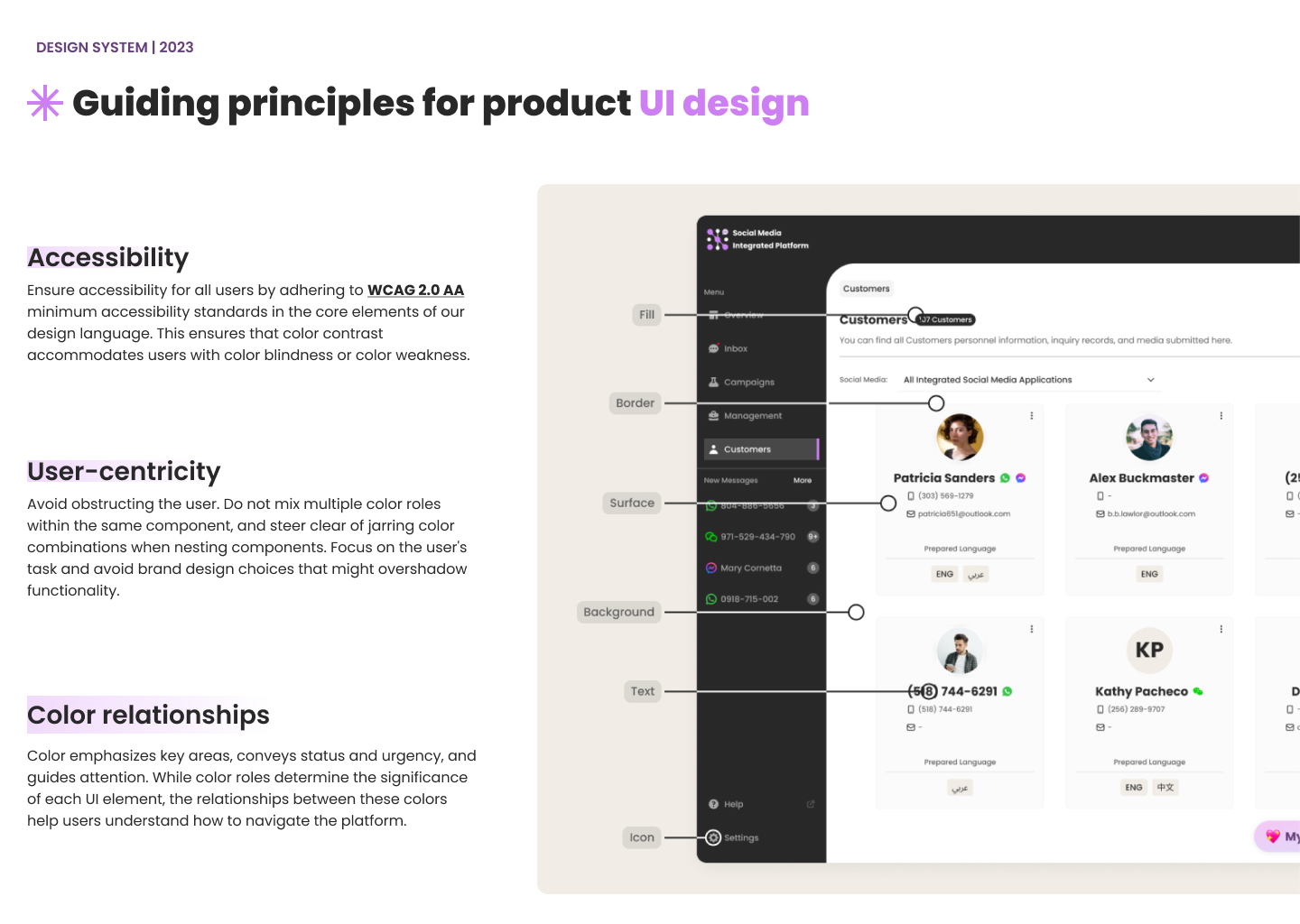
UI Principles
Color System
I used primary and secondary brand color as a default color 500 for designing the color system, each with 10 shades.

UI Principles
Typeface & Components
In the typography, I used Poppins for the system user interface. Poppins is a geometric sans-serif typeface that was designed by Indian Type Foundry in 2014. Poppins is the most popular font used in the technology industry in recent years, because Poppins is a free and open-source font, and is available on Google Fonts. It is suitable for web, print, and display purposes, and can create a modern,friendly and elegant look. And the contrast ratios are using over 4.5:1.


Fill
Fill refers to the background color of an element with a smaller surface area, such as a button or a badge.
Boarder
Borders in data tables enhance visual structure and organization, separating and containing elements to delineate rows or define table space.
Surface
Surface colors are the most versatile in the color system, serving as the background for prominent elements like cards or banners.
Background
Background colors form the foundation of UI principles, applying to the interface and some components not within a surface.
Text
Text color can be applied to any text element and to icons accompanying text.
Icon
Icon colors should be used on their corresponding backgrounds or any surface with sufficient contrast.
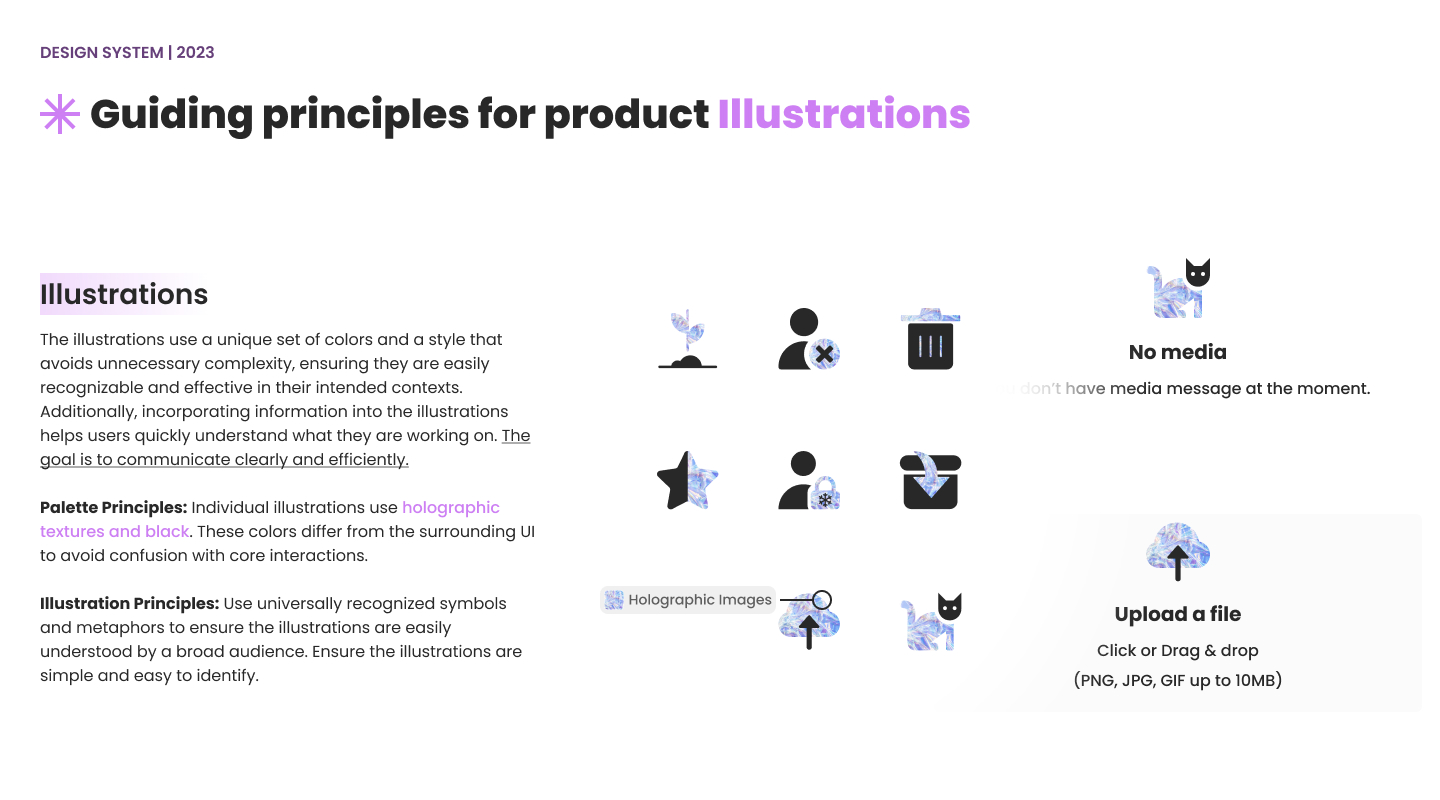
UI Principles
Illustrations

The Conclusion
In the end, the design system is a backbone of the UI design; the user interface will impact the user’s experience of the system. I’m so gladful with the outcome of my efforts internally. I hope that all the time, energy, and love that was put into this work didn’t go unnoticed by future users.